1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| // observer.js
import Dep from './dep.js'
export function observer(data) {
if (!data || typeof data !== 'object') {
return
}
Object.keys(data).forEach(key => {
defineReactive(data, key, data[key])
})
Dep.target = null // Watcher 添加完毕
}
function defineReactive(data, key, val) {
observer(val) // 对子属性进行绑定
const dep = new Dep() // 创建一个订阅者
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function proxyGetter() {
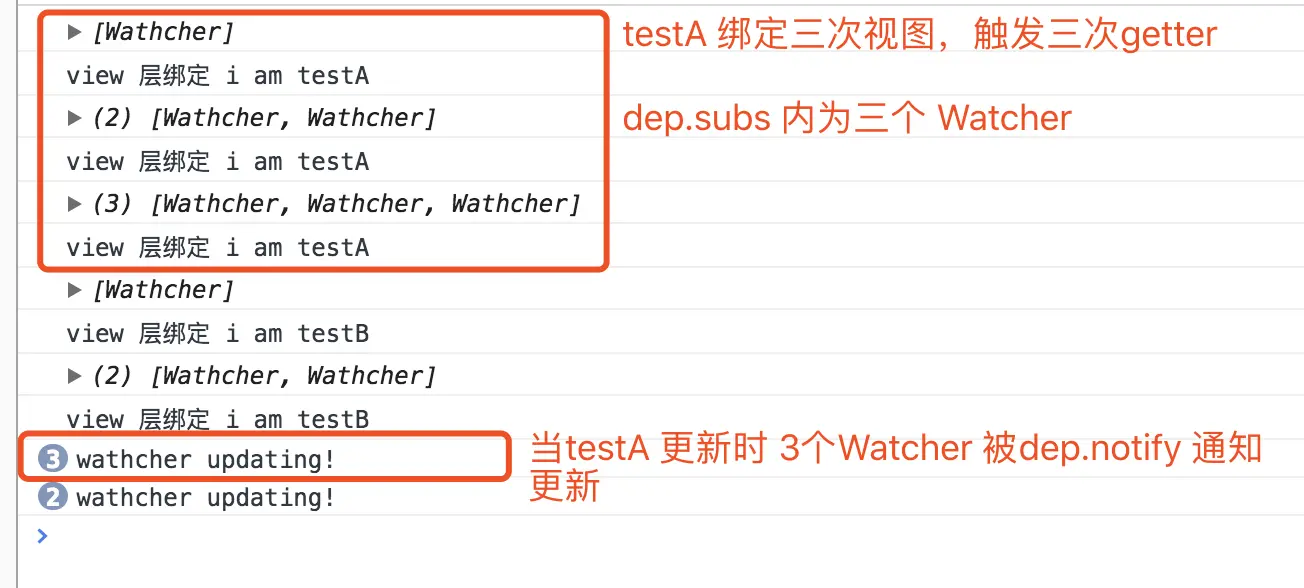
// view 层绑定几次 addSub 注册几个 Watcher 绑定完了Dep.target = null 继续绑定注册下个数据
Dep.target && dep.addSub(Dep.target)
return val
},
set: function proxySetter(newVal) {
if (val === newVal) return
val = newVal
dep.notify() // 响应数据更新后此数据的 dep 订阅者通知所有 watcher 观察对象
}
})
}
|